之前有人提到要在列表显示一些特定的属性,除了自带的名字,价格等。因为列表页和产品页都有一个同名的产品对象:$_product,而在产品页,$_product是直接可以用$_product->getAttributeName()来获取属性值的,因此很多人认为同样的方式可以在列表页使用,而测试的结果是同样的调用方式在列表页是获取不到值的,这是为什么呢?
查看列表页和产品页对应的block的php文件,可以看出,虽然产品对象都命名为$_product,但来源不同,产品页的对象来自如下代码:
- $product = Mage::getModel(‘catalog/product’)->load($this->getProductId());
通过产品ID获取单个产品,这种方式获得的产品对象是包含该产品的所有信息的,自然包含全部属性值。再看列表的:
- Mage::getSingleton(‘catalog/layer’)->getProductCollection();
获得的是产品的集合,然后再模板文件里循环拿出集合里的产品,这个产品对象里只包含了图片,名字,URL地址等少数几个常用属性,满足一般列表页需要的信息,里面不包含其它非默认属性,所以用$_product->getAttributeName()在列表页取不到值。
现在可以引出第一种解决方案了,既然列表页的产品对象里不包含属性值,而通过ID获得的单个产品是包含属性值的,那就在列表页重新获取一次产品对象:
- ………………………………………………………………………………
- <?php $_columnCount = $this->getColumnCount(); ?>
- <?php $i=0; foreach ($_productCollection as $_product): ?>
- <!–水水 –>
- <?php $_product = Mage::getModel(‘catalog/product’)->load($_product->getId());?>
- <!–水水 –>
- <?php if ($i++%$_columnCount==0): ?>
- <ul class=“products-grid”>
- ……………………………………………………………………………………
现在这个$_product就可以像产品页的一样取出各种你想要显示的属性,比如颜色:
- echo $_product->getAttributeText(‘color’);
这种方案虽然可以解决问题,但基于性能原因不推荐,列表页有大量产品,每次循环都要去重新读数据库获取一次包含所有信息的产品数据(而你用到的可能只是其中一个属性),会加大资源的消耗,在Magento本身速度就不占优势的情况下,这种额外消耗没有必要。
接下来讲第二种方案,Magento的页面是由一个个block组合而成,block在调用的时候都是可以传参数的(如果有接收参数的代码的话),对于列表页产品产品所用的block来说,它可以接受属性名作为参数,从而在获取数据集合时将该参数对应的属性值添加进产品对象里,打开模板目录下/layout/catalog.xml,找到代码:
- <block type=“catalog/product_list” name=“product_list” template=“catalog/product/list.phtml”>
- <block type=“catalog/product_list_toolbar” name=“product_list_toolbar” template=“catalog/product/list/toolbar.phtml”>
在这里面新增一个action标签,这里还是以颜色为例:
- <block type=“catalog/product_list” name=“product_list” template=“catalog/product/list.phtml”>
- <!–水水 –>
- <action method=“addAttribute”><attribute>color</attribute></action>
- <!–水水 –>
- <block type=“catalog/product_list_toolbar” name=“product_list_toolbar” template=“catalog/product/list/toolbar.phtml”>
这样你就可以在列表页调用产品的颜色了,需要调用的属性都可以通过这种方式添加到集合里去。简单讲下为什么在这里可以用<action method=”addAttribute”>,打开block所对应的List.php文件,可以找到这样一个函数:
- public function addAttribute($code)
- {
- $this->_getProductCollection()->addAttributeToSelect($code);
- return $this;
- }
这里的addAttribute对应的就是action标签里的addAttribute,$code参数接收的是action标签里传递的值(这里是color),看上面的php代码可以从字面上就理解出,这个函数接收传递的参数名,然后把这个参数对应的属性值添加进产品集合里面,最终结果就是你可以在列表页调出你想要的产品属性值。
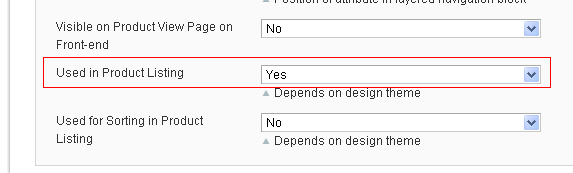
现在来讲最后一种方案也是今天推荐的方案,打开Magento后台,Catalog->Attributes->Manage Attributes,找到颜色属性(color)并点击进入,在配置项里找到Used in Product Listing选项,选择是并保存。

现在你就可以在列表页用之前同样的方式调用颜色属性的值了,不需要前两种方式那样修改额外的代码,也就是说Magento本身已经考虑到了可能会用到在列表页调用常用属性以外的属性,并提供了在后台就可以方便添加的方式,是不是很简单呢。
第三种方案毫无疑问是最合适的,之所以会讲一下前两种方案,是因为了解前两种方案有助于了解Magento本身的结构和block的使用方式,比如说第一种方案就是一种适用性很广泛的方式,很多地方都会有只包含部分信息的产品对象,在你需要特定信息时,都可以通过产品ID来重新获取完整产品对象,从而得到你要的信息,这些地方并不是每一个都有第二,第三种方案可供选择。
PS:额外讲了这么多,希望对看得人在了解Magento上有所帮助
Example: 添加产品卖点
<div class=”details-area”>
<h2 class=”product-name”><a href=”<?php%20echo%20$_product->getProductUrl()%20?>” title=”<?php echo $this->stripTags($_product->getName(), null, true) ?>”><?php echo $_helper->productAttribute($_product, $_product->getName(), ‘name’) ?></a></h2>
<p class=”product-sku”><?php echo $this->__(‘Sku:’); ?><?php echo $_product->getSku(); ?></p><?php if($_product->getKvm_salepoint() ): ?>
<p class=”product-kvm-salepoint”>
<?php echo $this->htmlEscape($_product->getKvm_salepoint()) ?>
</p>
<?php endif; ?>

