即使你刚刚掌握PPT,也可以在短时间之内学会制作PPT模板的上手技巧。前段时间把一些零零散散的教程发在了专栏,今天,作为一名入行一年多的老司机(捂脸),就分享一些做PPT模板的经验技巧,把整个体系串起来,时间充裕的同学可以跟着一起做哈。
模板下载见文末
Q:为什么要做模版?
我相信很多人学PPT并不只是为了应付工作,作为一种工具,PPT给了我们无限的可能,而且门槛极低!熟练之后,用PPT甚至可以实现电子相册以及简单的视频效果。
以下为大神模仿的苹果发布会片头动画,PPT以假乱真

 可见,普通人学好PPT还是有必要的,不必做的像上面这样高大上,够用就好。而做模板恰恰是一个可以很快提升能力的过程,所以我建议,如果有充分的时间,可以尝试模仿做一份属于自己的PPT模板。
可见,普通人学好PPT还是有必要的,不必做的像上面这样高大上,够用就好。而做模板恰恰是一个可以很快提升能力的过程,所以我建议,如果有充分的时间,可以尝试模仿做一份属于自己的PPT模板。
喜欢哪种设计,尽力在PPT当中去实现它,并加以创新,这是我们要达到的效果。作为初学者,做模板从寻找兴趣点,或者说你最喜欢的部分开始。
一.寻找兴趣点
对于刚入门的新手,网页风格是最容易上手也是我最喜欢的部分,因此今天就从寻找一份你所感兴趣的优秀网页设计作品开始。
设计作品的聚集地:PINTEREST
在上面搜索web即可,有大量资源
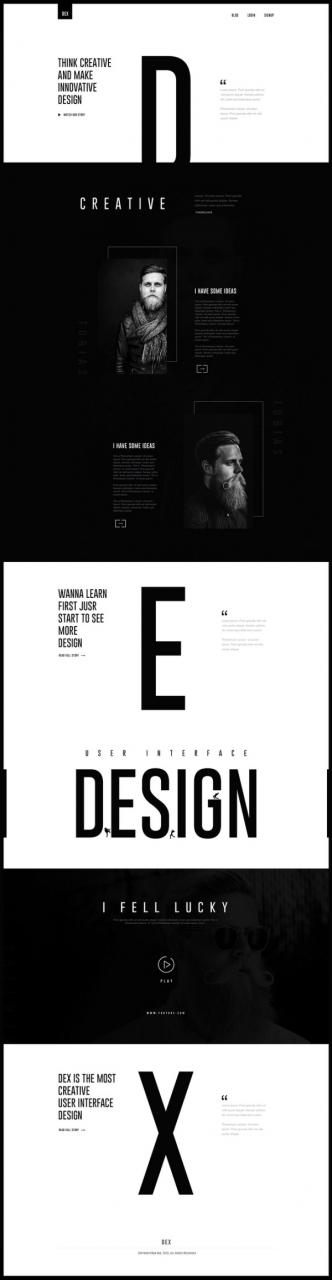
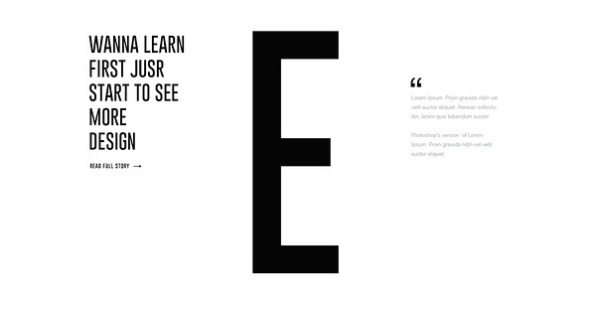
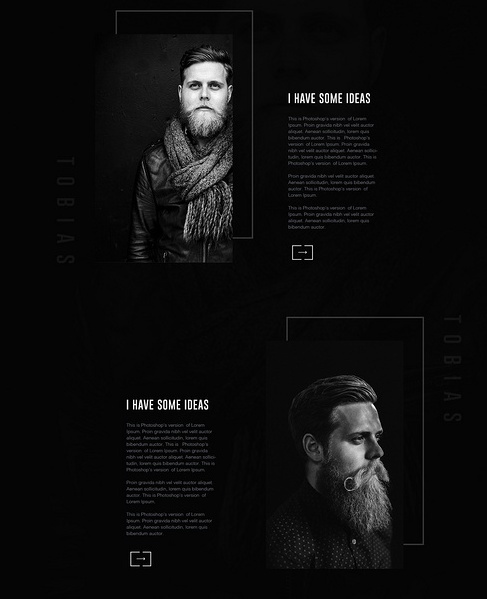
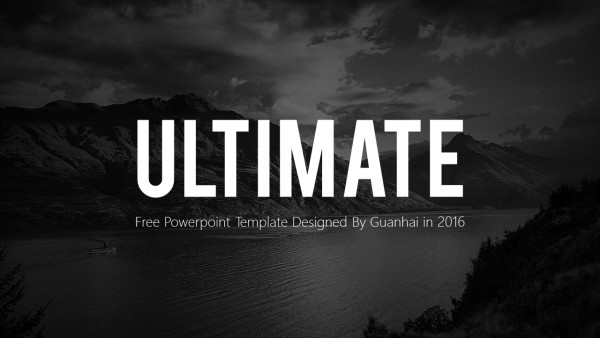
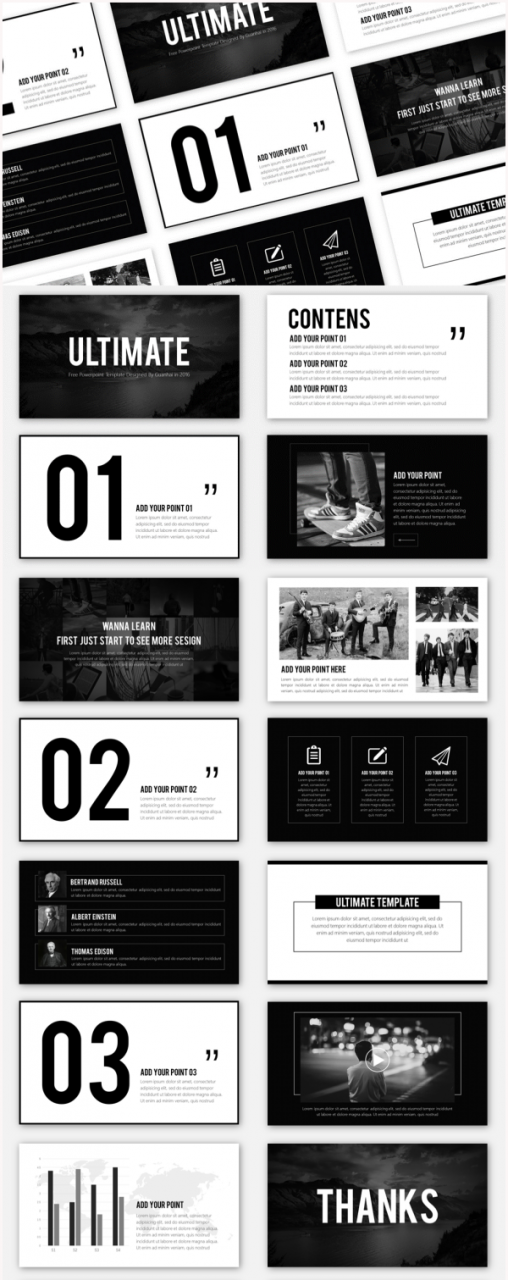
经过一番纠结,就选这份黑白的吧,看起来酷炫一点,并且英文模板也容易上手

因为准备模仿一份黑白的模板,所以配色方面就不用考虑,难度有所降低哈。
二.提炼要点,设定规则
现在要模仿的对象已经确定了,但是对于怎么做依然没有方向,这时候就需要从刚才选定的例子中总结出设计的特点,也就是下面我们做模版时候要遵守的规则。
看例子。
1)字体:整体瘦长,典型的商务体,类似上次介绍的Bebas字体,就暂时用它了,有强迫症的同学可以用在线识字工具找到例子中的原字体。

2)版式:大图打底,或者白底使用大号文字来强调主题,两侧用小号文字平衡画面。


3)细节:白底的页面周围会有黑边装饰,图片用线框来点缀,还有整段文字下面的小箭头起到视觉引导的作用。

三.着手制作封面/封底/目录/过渡页
一般来说一份PPT模板由封面,封底,目录,过渡页以及内容页组成,除去内容页,其他都可以称之为模板的骨架。因此我们先从这几部分开始,定出模板的“形”。
下面谨记遵守第二步设定的规则!
可能用到的素材资源:素材网站全搜罗
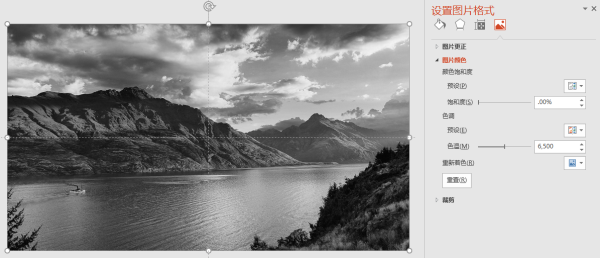
封面:如果是整体白色的话略显空荡,因此采用了图片打底的黑色版式。这里使用的图片处理技巧,在右键—图片设置中,将饱和度调整为0,图片已经改为黑白模式。
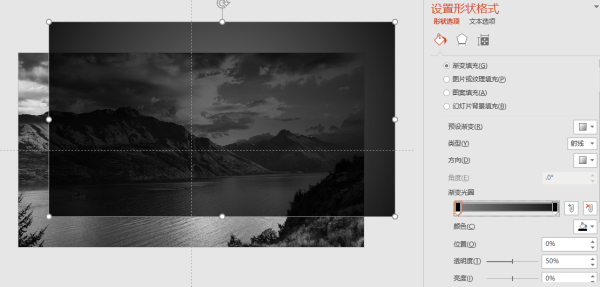
 为了模仿深黑色的背景,可以用插入矩形的方式,将矩形蒙板改为渐变填充,调整透明度,盖在图片之上。
为了模仿深黑色的背景,可以用插入矩形的方式,将矩形蒙板改为渐变填充,调整透明度,盖在图片之上。

文字排版居中,下面采用微软雅黑light小字辅助,这也是最基本的封面版式之一。

类似的,封底也一样,一句简简单单的Thanks就够。

到此封面封底基本完成。
目录页:为了降低难度,这次打算做3个部分,所以目录自然也就会有三项,关于这三个部分的排版,也是有些技巧可循的。
让平时很少直接接触设计的人来设计目录,确实不容易,但是我们有现成的例子咩!
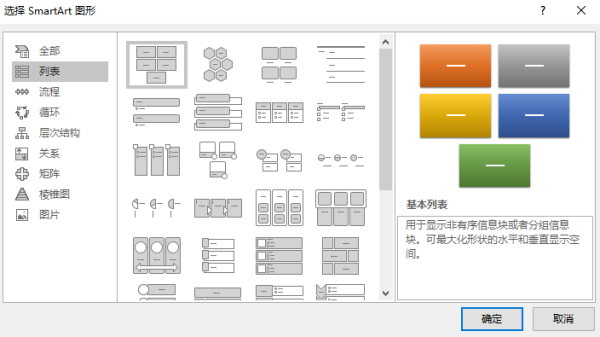
打开—插入—SmartArt—列表
众多的并列式排版就一目了然了。
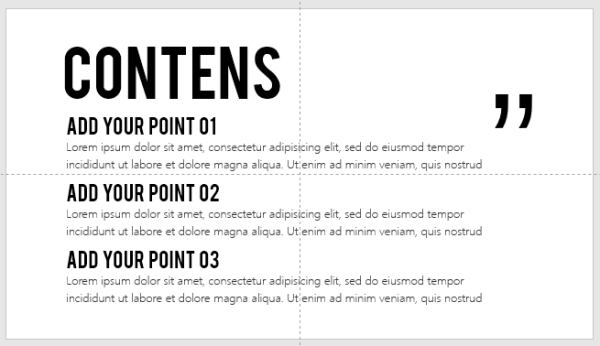
 这里采用常见的纵列排布,需要注意的是我们已经定下的规矩(特点),时刻都能用得上。在写下目录(CONTETS)之后,可以参考例子的特点用引号在右方做装饰。
这里采用常见的纵列排布,需要注意的是我们已经定下的规矩(特点),时刻都能用得上。在写下目录(CONTETS)之后,可以参考例子的特点用引号在右方做装饰。
 之后再将1.2.3点顺序排下来即可,小字可以将黑色改为深灰色,用来区分层次。
之后再将1.2.3点顺序排下来即可,小字可以将黑色改为深灰色,用来区分层次。

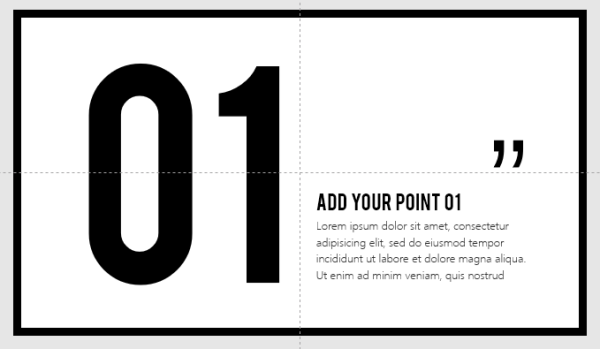
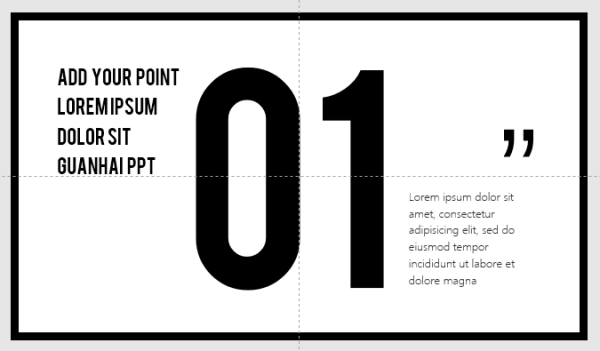
过渡页(写每一部分大标题的页面):
过渡页决定采用刚才例子中出现的黑边装饰以及大号字体,另外排版延续目录即可,呈现的结果如下。
 黑边的制作过程是采用了一个矩形,填充改为空,描边14磅,黑色。
黑边的制作过程是采用了一个矩形,填充改为空,描边14磅,黑色。
或者排版完全模仿例子也行,毕竟是个学习的过程,效果如下。
 三部分的目录页都按这种格式即可,过渡页制作完成。
三部分的目录页都按这种格式即可,过渡页制作完成。
四.内容页的制作
到了最关键也是最耗时的部分,这部分的排版,可以借助SmartArt或者其他作品的参考
排版灵感资源:我的花瓣画板
需要注意的是整体的模板偏向方形,因此不太适合用圆形的元素,在需要用到圆形的时候可以将其进行变形。
单图片排版:参考例子排版即可,效果如下。背景采用了自带的图案填充,可以部分模仿添加了杂色的效果。线框用矩形描边制作而成。
多图片排版:可以采用一个很取巧的办法,利用Powerpoint自带的图片裁剪功能,将不同的图片裁剪成合适的形状,实现类似九宫格的排版形式,空余的地方可以用来摆放文字,省时省力。
裁剪排版完成之后效果如下。
大量图片排版:需要展示大量图片的场合不太需要看清楚每张图片,关键要突出多这一点,可以裁剪成相同的正方形作为背景墙,之后在上面覆盖类似封面那样的黑色渐变蒙板,写上文字即可。
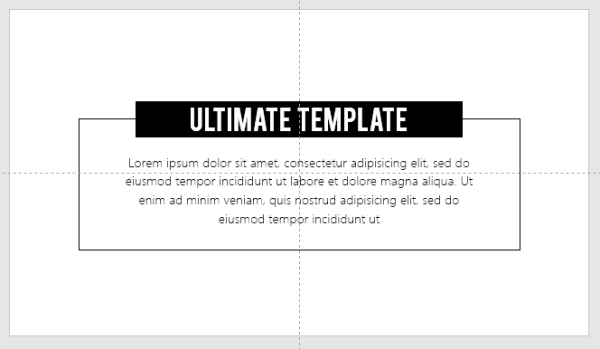
单文本排版:遇到一段文字没有图片装饰的情况,可以用线框来装饰,类似图片周围的线框,这也是之前的规则所决定的特点,多加使用。标题可以用黑色矩形来填充背景,保持整体的统一性。
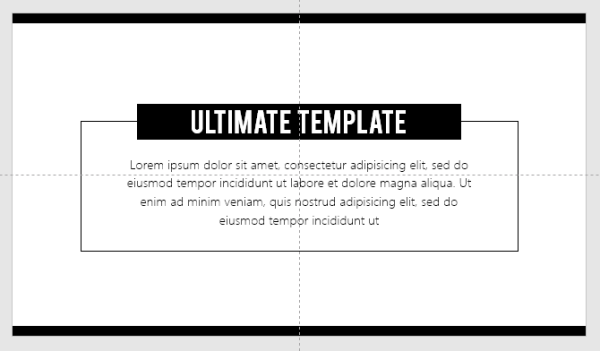
 目前的效果看起来上下的留白有些大,可以添加两条黑色的矩形来装饰,效果如下。
目前的效果看起来上下的留白有些大,可以添加两条黑色的矩形来装饰,效果如下。

多文本排版:多文本的排版类似多图片,依然可以借助SmartArt,这次我选择了横排平铺的方式。先打好草稿,三个空白填充的矩形框。
 到了这一步不着急把文字放上去,在之前的素材贴里提到过找icon的网站,比如Iconfont-阿里巴巴矢量图标库,我们可以用icon一些来增加整体排版的精致感,也可以缓解大段文字带来的视觉压力。
到了这一步不着急把文字放上去,在之前的素材贴里提到过找icon的网站,比如Iconfont-阿里巴巴矢量图标库,我们可以用icon一些来增加整体排版的精致感,也可以缓解大段文字带来的视觉压力。
 有时候我们还可以加上人物头像来做简单的展示,步骤相似。如果将上一步中的icon换成头像,那就是另一种排版啦。
有时候我们还可以加上人物头像来做简单的展示,步骤相似。如果将上一步中的icon换成头像,那就是另一种排版啦。
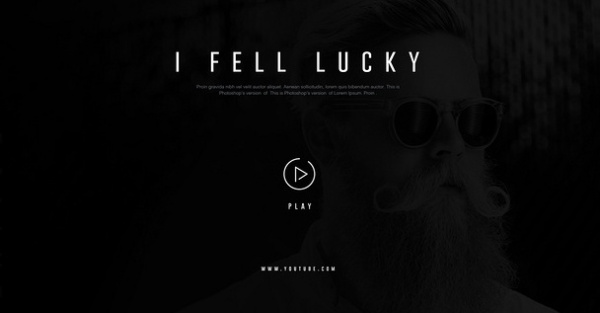
视频的展示:类似于单张图片的展示,周围用线框装饰即可,中间插入需要展示的视频,下方添加说明文字。

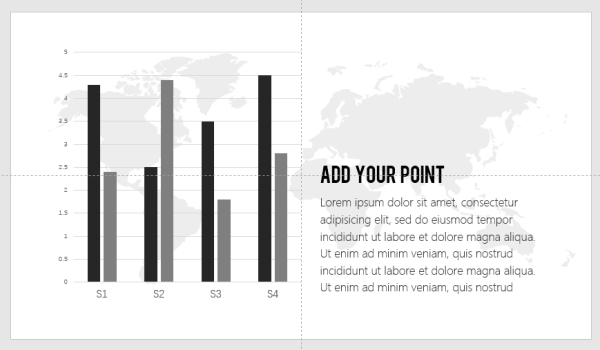
地理信息的展示:搜索XX国家矢量素材,会有很多的资源。用AI打开保存为EMF格式,把他们导入到PPT中,配以相关的说明文字即可。另外需要用到图表的可以直接添加,调整颜色和整体配合即可。更详细的矢量图用法:矢量素材运用教程03—懒人秘技!PPT矢量素材运用 – 做生活的设计师 – 知乎专栏

到这里一份模板的基本框架就完成了。虽然实用性上会差一些,但用来模仿练习还是蛮好的。最后做个demo。
 模板的下载:
模板的下载:
免费不易,且用且珍惜。
http://pan.baidu.com/s/1eR2HRyi
例子中的一句话:Wanna learn first just start to see more design.
这期就到这里,希望有所帮助。
新浪微博/微信订阅:观海PPT

