客户要求我在循环中显示一个给定的自定义字段(例如,商店页面,类别页面,标签页面=任何地方产品的返回)。有趣的是,她不想显示产品简短描述(请参阅 “ 仅在主页上显示产品简短描述”)片段,但是一个自定义字段,所以这里是如何做的!
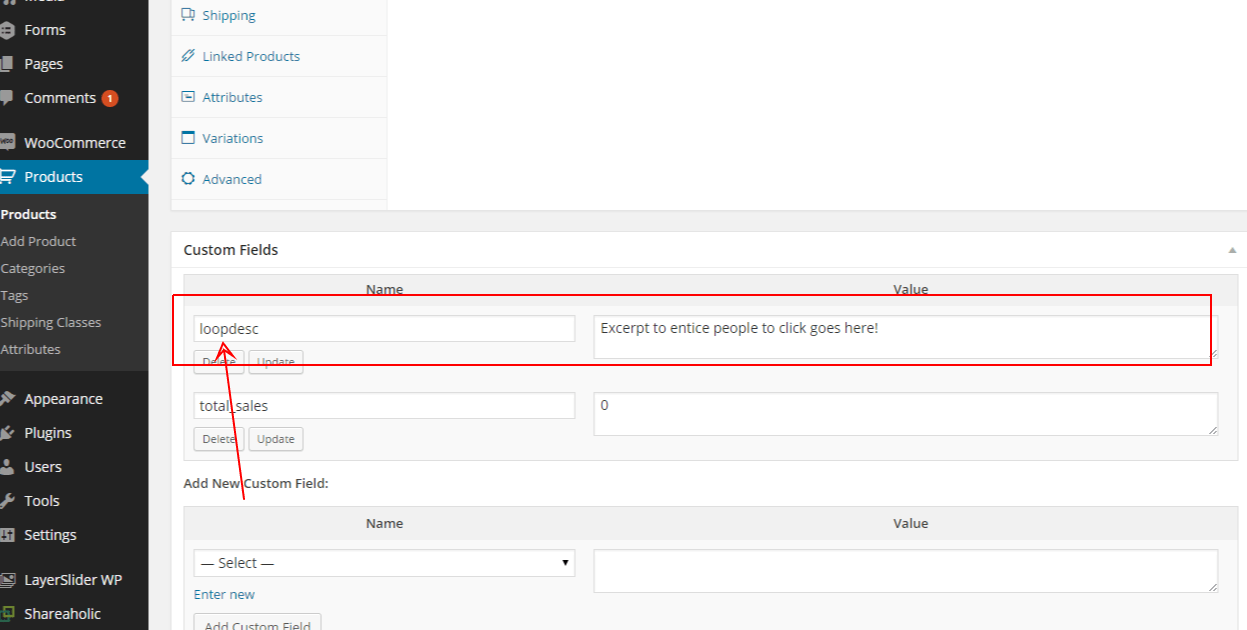
1. 向产品添加新的自定义字段
称之为 “loopdesc”,并添加要在产品类别页面中显示的文本:

2. 将 PHP 添加到您的 functions.php 中以在循环中显示自定义字段
/**
* @snippet WooCommerce Show Product Custom Field in the Category Pages
* @sourcecode https://businessbloomer.com/?p=17451
* @author Rodolfo Melogli
* @compatible WooCommerce 2.4.7
*/
// Add custom field to shop loop
add_action( 'woocommerce_after_shop_loop_item_title', 'ins_woocommerce_product_excerpt', 35, 2);
if (!function_exists('ins_woocommerce_product_excerpt'))
{
function ins_woocommerce_product_excerpt() {
global $post;
if ( is_home() || is_shop() || is_product_category() || is_product_tag() ) {
echo '<span class="excerpt">';
echo get_post_meta( $post->ID, 'loopdesc', true );
echo '</span>';
}
}
}
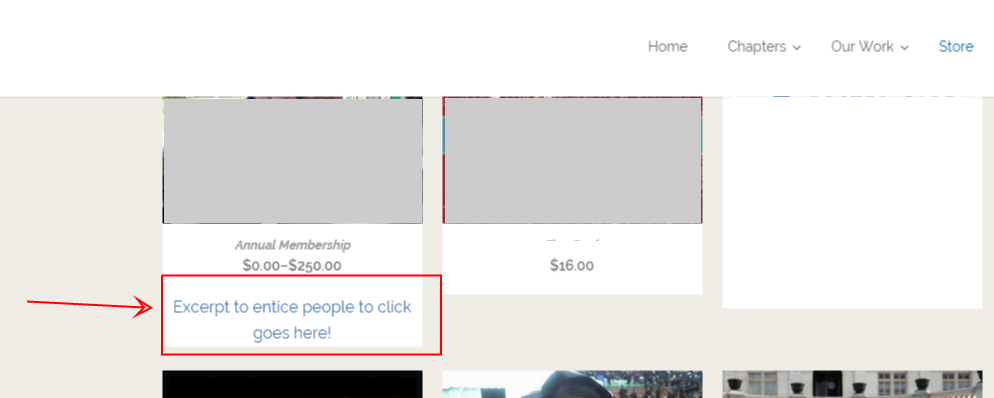
这是最终产品:

可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
更新: 以下代码为显示SKU
add_action( 'woocommerce_product_options_general_product_data', 'add_the_sku_to_general_product_field' );
function add_the_sku_to_general_product_field() {
global $post;
$product_sku = get_post_meta( $post->ID, '_sku', true );
echo '<div class="options_group">';
woocommerce_wp_text_input( array(
'id' => '_sku',
'label' => __( 'SKU', 'woocommerce' ),
'placeholder' => '',
'description' => __( 'Enter the SKU', 'woocommerce' )
) );
echo '</div>';
}
// Saving the Custom Admin Field in general tab products pages when submitted
add_action( 'woocommerce_process_product_meta', 'save_the_sku_to_general_product_field' );
function save_the_sku_to_general_product_field( $post_id ){
$wc_field = $_POST['_sku'];
if( !empty($wc_field))
update_post_meta( $post_id, '_sku', esc_attr( $wc_field ) );
}
global $post; $product_sku = get_post_meta( $post->ID, '_sku', true );

